비주얼 스튜디오 코드 필수 세팅 & VSC Extensions

[ 비주얼 스튜디오 코드 필수 세팅 & Extensions ]
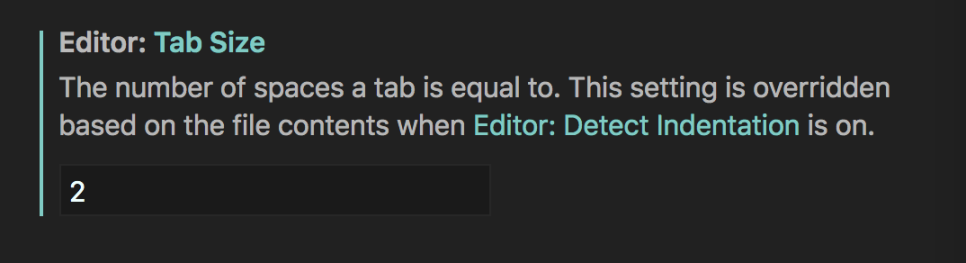
1. Tab 간격 설정
Settings(단축키 : cmd+,) -> tab 검색 -> Editor: Tab Size 2로 수정

2. Font 변경
Settings(단축키 : cmd+,) -> tab 검색 -> Editor: Font Family에 변경하고 싶은 폰트명 입력
3. 테마 변경
Manage(왼쪽하단 설정버튼) -> Color Theme(단축키 : cmd + K + T) -> 원하는 테마 적용
*눈 피로를 덜어주는데 dark mode가 좋다(:
4. 자동 줄 바꿈 설정
Settings(단축키 : cmd+,) -> wordwarp 검색 -> Editor: Word Wrap(줄바꿈 여부)에서 on으로 변경

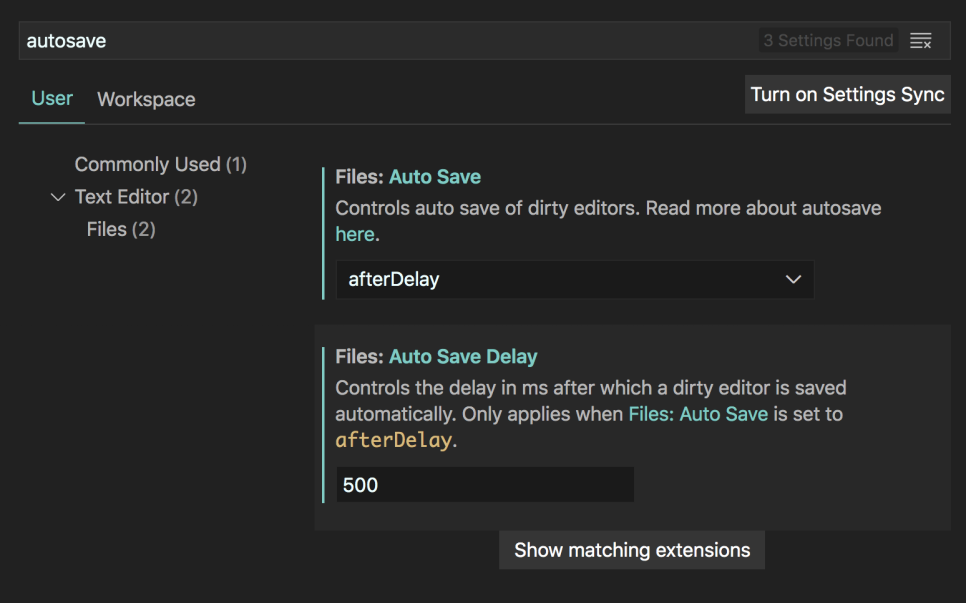
5. 자동 저장
file -> Auto Save
6. 자동 저장 딜레이
Settings(단축키 : cmd+,) -> auto save 검색 -> 1000을 300~500으로 변경 (ex. 500은 0.5s를 뜻함)

7. 화면 글자 크기 변경
Settings(단축키: cmd+,) -> zoom 검색 -> Editor: Mouse Wheel Zoom 체크하기

맥에서는 cmd누르고 키패드로 스크롤 하면 -> 화면글자 조절 가능(:
[ 설치하면 편리한 비쥬얼 스튜디오 코드 Extensions ]
1. Korean Language Pack
난 전체 인터페이스를 한글로 사용하진 않지만, 맥유저이기 때문에 경로오류를 막기위해서 설치했다. 설치 후에 cmd+shit+c -> display 검색 후, en(영어)으로 설정하면, 영문 인터페이스로 변경가능하다.
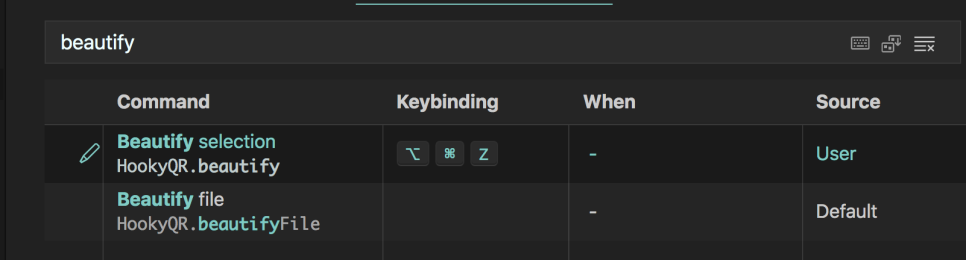
2. Beautify
Beautify는 Indent가 어긋난 코드를 자동으로 들여쓰기 및 내어쓰기를 맞춰준다. 단** beautify extension을 설치한 후, 별도의 설정이 필요하다. -> "단축키 설정"
Manage -> Keyboard Shortcuts(단축키 : cmd+K+S) -> Beautify 검색 -> 왼쪽 연필 아이콘 클릭 후, 단축키를 입력하고 Enter

3. Live Server
html이나 css 수정 시 브라우저에서 변경된 내용을 실시간으로 확인 가능하다.

*설치 후에, Settings(단축키 : cmd+,) -> Live Server 검색 -> Settings: Full Reload에서 체크박스 체크할 것(: -> 체크가 안 되어 있으면, CSS 수정할 때 Full Reload(스크롤 되서 맨 위로 올라가는 현상)가 되기 때문이다. ***그리고 프로그램 재실행을 해야 적용됨<
4. Auto Rename Tag
시작 태그를 바꾸면 뒤에 마감 태그를 자동으로 변경
5. HTML CSS Support
css에서 사용된 선택자를 html에서 자동완성
6. HTML to CSS autocompletion
html에서 사용된 선택자를 css에서 자동완성
7. htmltagwrap
부모요소를 감싸야 하는데 깜박했을 때 수월하게끔 해주는 기능
-> alt + W 단축키.
8. Bracket Pari Colorizer 1 or 2
괄호마다 코드에 색깔을 달리 주는 기능
-> jQuery & JavaScript할 때 유용. (괄호 천지이기에... 하하)
9. Material Theme
더 다양한 테마를 적용할 수 있음
-> 설치 후, cmd+K+T(테마 설택 단축키) 누르면 기본테마 아래 다른 스타일의 테마확인 가능
10. Material Icon Theme
파일들에 따라서 어여쁜 아이콘으로 표시해주는 기능
11. Indent-rainbow
들여쓰기 된 부분을 레인보우 컬러로 하이라이트 표시
-> 코드읽기 쉽게 도와주지만, 필수는 np
'IT' 카테고리의 다른 글
| 서브라임 에밋 Emmet / html attribute, list, table (0) | 2022.06.19 |
|---|---|
| 서브라임 텍스트 Sublime text3 다운 및 플러그인 설치 (0) | 2022.06.18 |
| web / html / Protocol / IP / DNS / Port (0) | 2022.06.17 |
| IT 일기 / 뷰포트 메타 태그 (viewport meta tag) & jQuery 연결하기 (0) | 2022.06.16 |
| 맥 M1 프로 caps lock 영문 대문자 딜레이 문제 해결 (0) | 2022.06.14 |
댓글
이 글 공유하기
다른 글
-
서브라임 텍스트 Sublime text3 다운 및 플러그인 설치
서브라임 텍스트 Sublime text3 다운 및 플러그인 설치
2022.06.18 -
web / html / Protocol / IP / DNS / Port
web / html / Protocol / IP / DNS / Port
2022.06.17 -
IT 일기 / 뷰포트 메타 태그 (viewport meta tag) & jQuery 연결하기
IT 일기 / 뷰포트 메타 태그 (viewport meta tag) & jQuery 연결하기
2022.06.16 -
맥 M1 프로 caps lock 영문 대문자 딜레이 문제 해결
맥 M1 프로 caps lock 영문 대문자 딜레이 문제 해결
2022.06.14