티스토리 애드센스 수동광고 설정 기록 / 수익 증가
처음으로 티스토리 블로그에 수동광고 설정한 기록 🖥️💸
어제부로, 티스토리 블로그에 내가 원하는 위치에 광고를 넣었다. 모든 글을 수정하느라 시간이 소요되었지만 막상 완료하고 나니 제법 마음에 들었다. 처음에는 수동광고 설정이 다소 복잡하게 느껴졌지만, 막상 해보니 생각보다 수월했고, 광고 배치에 신경 쓴 덕분인지 이틀 전과 비교해 전날 수익이 1.5배로 증가하는 기쁨까지 누렸다.
사실 나는 10년 넘게 네이버 블로그를 운영해왔다. 처음에는 순수하게 개인 일기장 같은 공간이었지만, 어느새 비밀 댓글, 쪽지, 그리고 연동된 인스타그램으로 꽤 많은 분들께서 DM을 주셨다. 진심 어린 응원의 말들과 아름다운 메시지는 내 하루에 소소한 행복을 가져다주었고, 때로는 커다란 위로와 원동력이 되기도 했다. 하지만 한편으로는 지나칠정도로 솔직하게 기록된 개인 다이어리가 예상치 못한 부정적인 영향을 미치기도 했다. 특히 지난 유학생활 간, 마치 다이나믹한 드라마처럼 펼쳐졌던 나의 이야기는 웃음과 눈물을 넘나들었고, 때로는 심장이 저릿할 만큼 상처로 남기도 했다.
그럼에도 불구하고 기록을 좋아하고, 꾸준함을 무기로 삼는 나는 이제 이 공간을 통해 더 생산적이고 실질적인 이익을 추구하기로 결심했다. 지금까지의 파란만장한 경험들이 준 통찰과 성장은 블로그를 새로운 방향으로 이끌 충분한 자격이 있다는 좋은 마음으로 이어졌으니까(:
네이버 블로그에서 티스토리로 넘어온 지도 벌써 2년. 앞으로는 내가 관심을 두고 있는 자기계발, 일상 속에서 유용하게 활용할 수 있는 정보들을 꾸준히 기록하며 계속해서 성장하는 영혼이 되고싶다. 🖥️✨
1. 준비물부터 챙기기
수동광고를 넣으려면 두 가지가 필요했다.
- 티스토리 블로그
- 구글 애드센스 계정
애드센스는 이미 2022년도에 승인받아 두었으니 바로 다음 단계로 넘어갔다(:
2. 애드센스에서 광고 코드 가져오기
수동광고를 설정하려면 광고 코드가 필요하다.
애드센스 로그인 후, ‘광고’ > ‘광고 단위 기준’에서 인아티클 광고를 선택했다.
광고 단위 이름을 설정하고 글꼴을 Roboto Light으로 변경 후, ‘저장 및 코드 생성’ 버튼을 눌렀다.

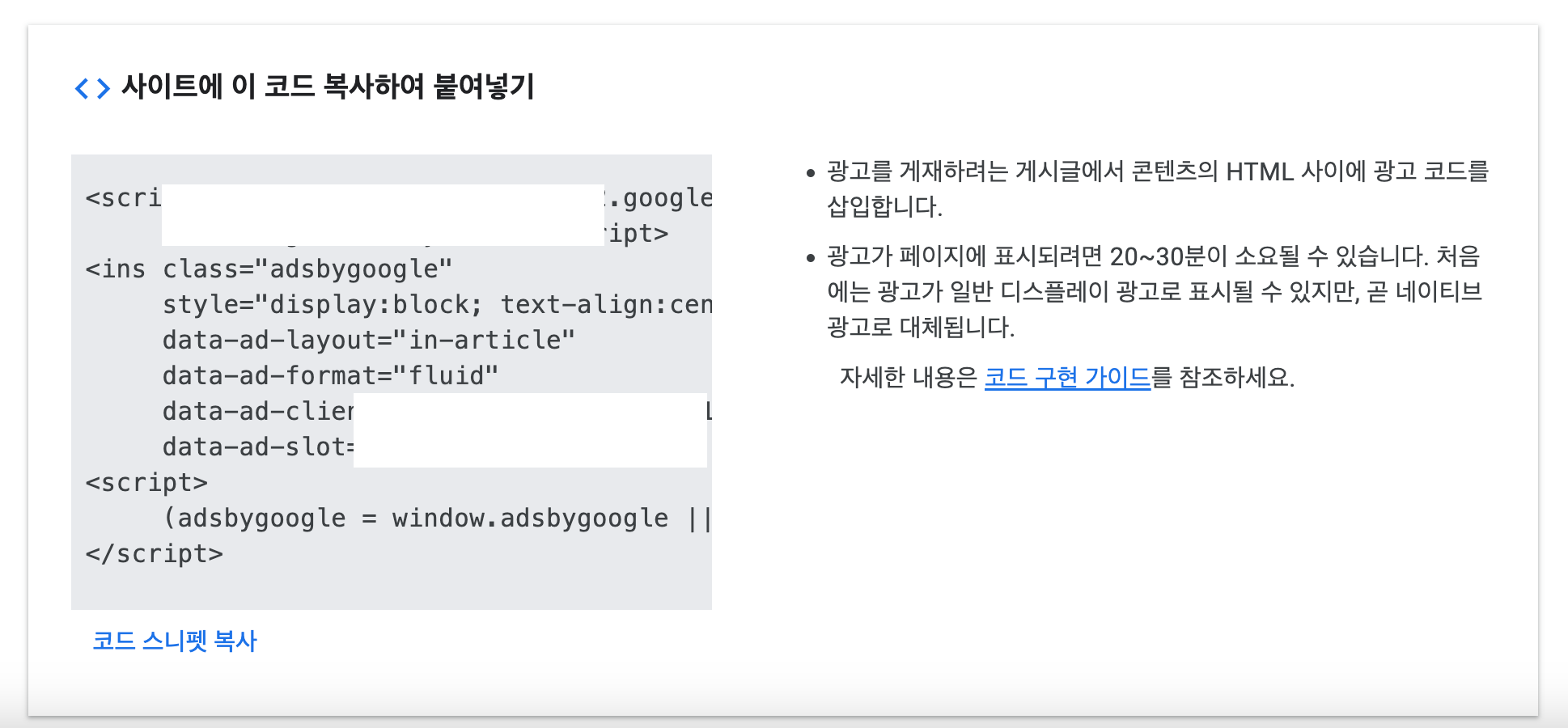
광고 코드가 생성되었고, 복사했다. 이제 광고 코드만 있으면 되니까 절반은 끝난 기분이었다🧚🏻
3. 티스토리 블로그에 광고 코드 넣기
광고 코드를 들고 티스토리로 돌아왔다. 이제 글에 광고를 넣는 일만 남았다.
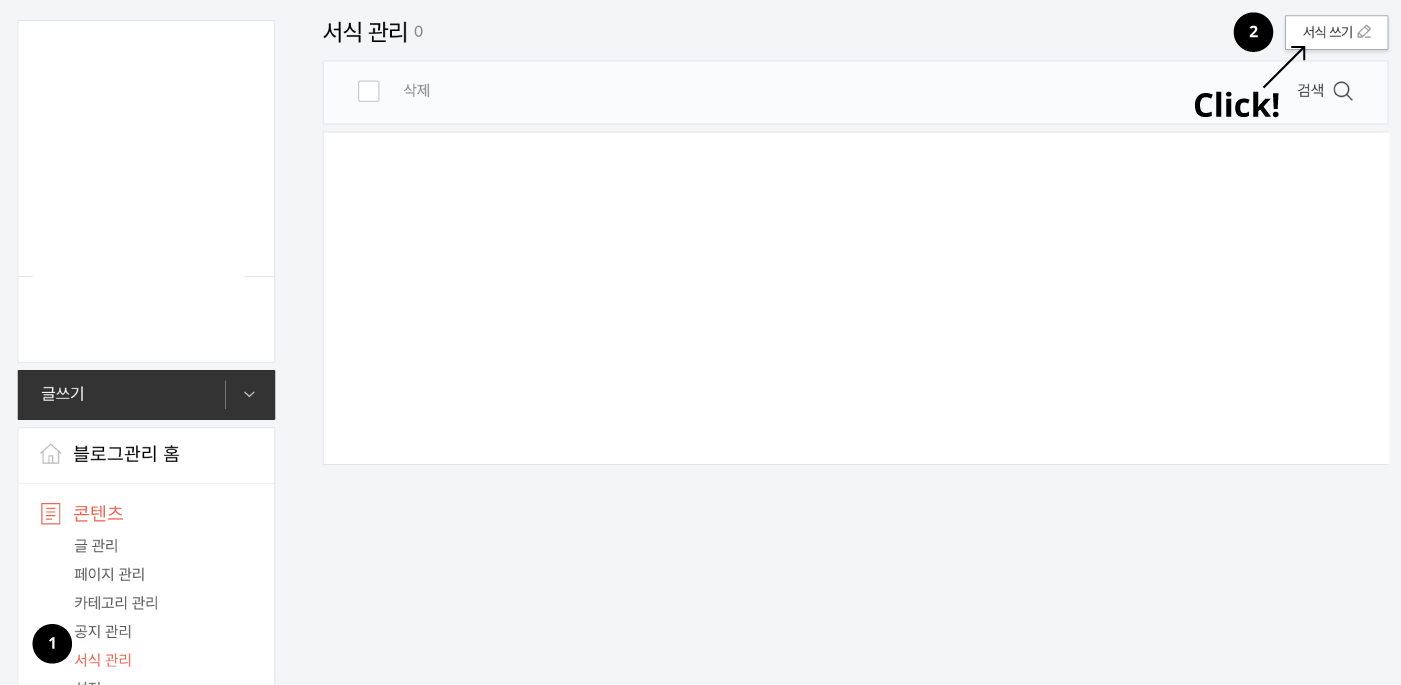
티스토리 관리자 페이지에서 서식관리 -> 서식쓰기를 클릭했다.
글쓰기 화면에서 기본모드를 HTML 모드로 전환했다.

IT업계에서 커리어를 쌓다보니 HTML 모드는 나에게 익숙했다. 광고를 넣고 싶은 위치만 찾아서 코드를 붙이면 되어서 손쉬웠지만, 처음 접하는 분껜 낯설 수도 있겠지만, 다음과 같이 따라한다면- 수월하게 코드를 삽입할 수 있을거라고 생각한다:)
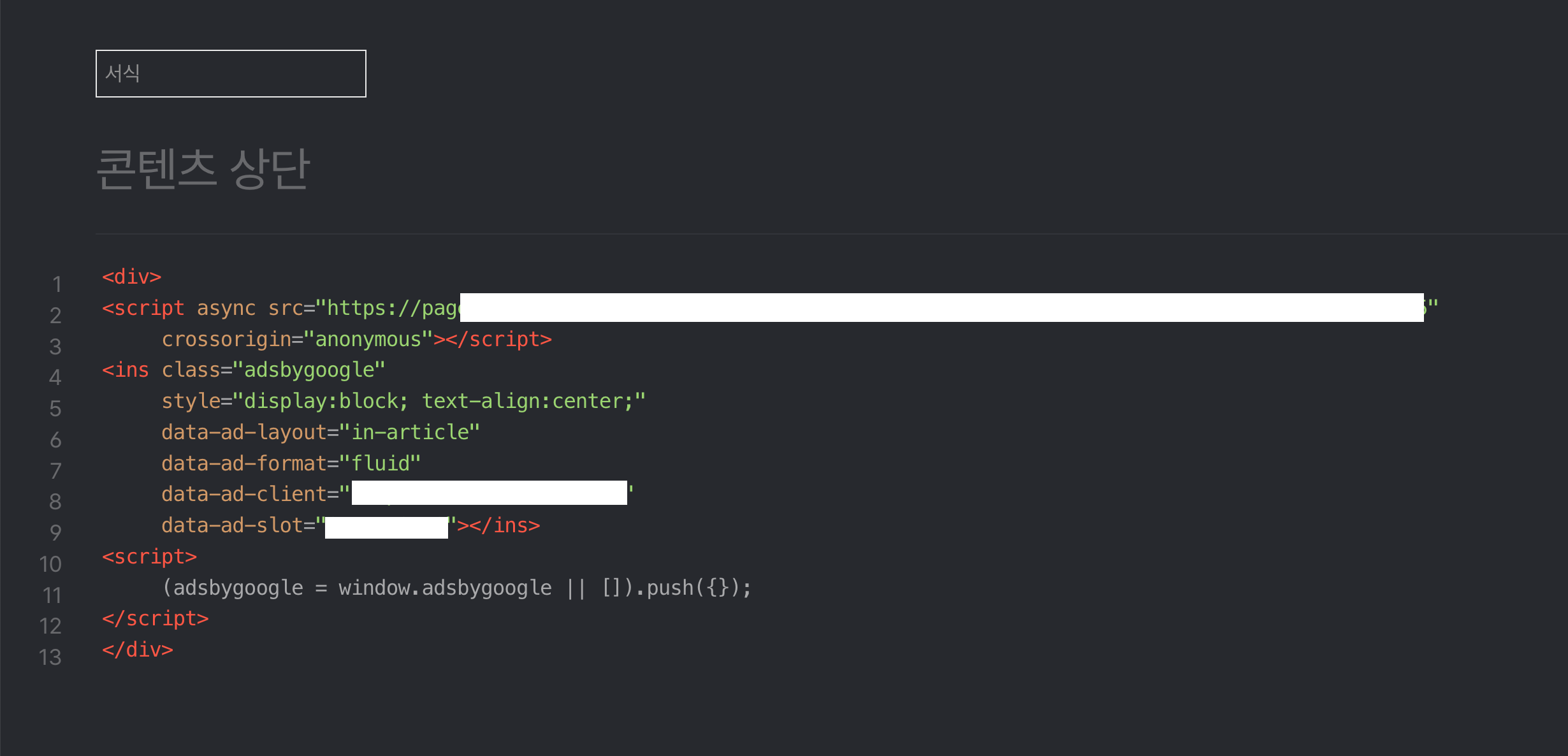
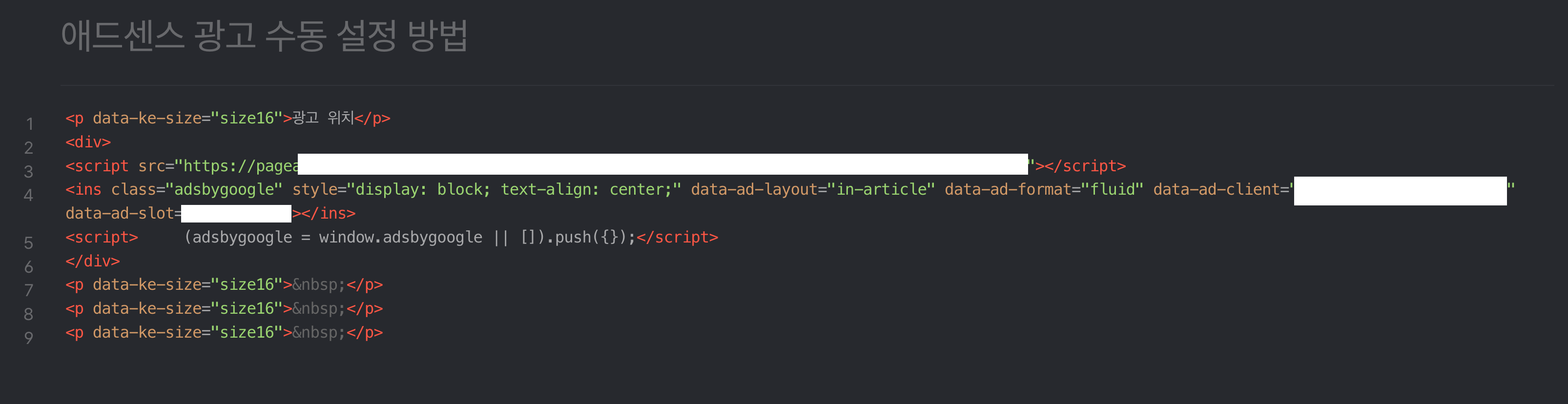
- 복사해 둔 애드센스 광고 코드를 붙여넣었다.
- <script></script> 전 후로 <div></div>를 추가했다.
- 미리보기를 눌러서 광고가 잘 나오는지 확인했다.
글에 광고가 자연스럽게 들어가 있었다. 코드 삽입 성공!
4. 광고 넣기
새롭게 티스토리 글쓰기를 클릭 후, 더보기 메뉴 아래 '서식'을 클릭했다.
앞서 제작한 서식을 클릭했더니, 위와같이 script가 잘 넣어진것을 확인할 수 있었다. [광고가 들어가는 부분이다.]

HTML모드로 보았을 때 모습이다.
미리보기로 보았을때 광고가 잘 들어갔음을 확인할 수 있었다(:
5. 모바일 화면도 확인하기
광고를 넣고 나니 한 가지 생각이 떠올랐다. 요즘은 대부분 모바일로 블로그를 본다는 점이었다.
그래서 모바일 화면도 꼭 확인해보기로 했다.
- 티스토리에서 모바일 미리보기를 눌렀다.
- 광고가 깨지지 않고 잘 나오는지 살폈다.
모바일에서도 광고가 잘 나와서 안심이 되었다.
수동광고 설정 완료!
이렇게 오늘도 블로그 미션 완료다. 🖥️✨
'IT' 카테고리의 다른 글
| 포토샵 단축키 : 작업 속도 높이는 필수 단축키 26가지 (0) | 2024.12.16 |
|---|---|
| 맥 단축키: MacOS에서 생산성 높이는 필수 단축키 19가지 (2) | 2024.12.15 |
| 핀테크 해커톤 D-6 일기 : 모의 실전투자 서비스 (41) | 2024.07.22 |
| 2024 핀테크 인턴십 해커톤 주제 / 생각정리 (1) | 2024.07.19 |
| 앱인앱 / API / 스크린 스크래핑 / 인공지능 (1) | 2024.07.03 |
댓글
이 글 공유하기
다른 글
-
포토샵 단축키 : 작업 속도 높이는 필수 단축키 26가지
포토샵 단축키 : 작업 속도 높이는 필수 단축키 26가지
2024.12.16 -
맥 단축키: MacOS에서 생산성 높이는 필수 단축키 19가지
맥 단축키: MacOS에서 생산성 높이는 필수 단축키 19가지
2024.12.15 -
핀테크 해커톤 D-6 일기 : 모의 실전투자 서비스
핀테크 해커톤 D-6 일기 : 모의 실전투자 서비스
2024.07.22 -
2024 핀테크 인턴십 해커톤 주제 / 생각정리
2024 핀테크 인턴십 해커톤 주제 / 생각정리
2024.07.19